Assalamualaikum
Ini ada yang nanya tuto untuk blog archieve di design template dan recent comments
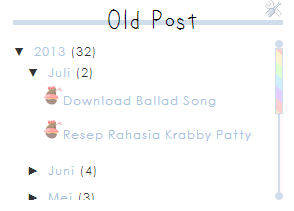
Maksudnya dia yang begini
dan begini
Untuk yang Blog Archieve saya mere-post tuto dari Fatin Halid
DESIGN ONLY
1. Dashboard > Design > Edit html
2. Tekan Ctrl + f serentak ,cari code bawah ni :
<div id='ArchiveList'>
3. Copy code di bawah ini :
<div style='overflow:auto; width:ancho; height:250px;'>
4. Paste di atas code no-2 tadi.
5. Next , tekan Ctrl + f serentak , cari code bawah ni pula :
<b:include name='quickedit'/>
6. Copy code di bawahi ni :
</div>
7. Paste di bawah code no-6 tadi.
8. Preview & save
Tuto Recent Comments
1. Dashboard > Tata letak > Tambahkan gadget > add HTML/JavaScript
2. Paste code di bawah ini :
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:9 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:right;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;margin-left:17px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 44,
roundAvatar = true,
characters = 40,
showMorelink = true,
moreLinktext = " »",
defaultAvatar = "http://24.media.tumblr.com/2691224fccc37256f6b94c8372e9499c/tumblr_mn0j7dgfcZ1s4nyxho1_500.jpg",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://widgets.way2blogging.org/blogger-widgets/w2b-recent-comments-gravatar.js"></script>
<script type="text/javascript" src="http://fajarrd.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=4"></script>
3. Preview & save
*Yang warna merah itu diganti dengan URL blog kamu ya*
Kalau ada yang nggak paham, silahkan ditanya :)





Saya gune ye :)
ReplyDeletethank you, ka kiki. (y)
ReplyDelete